だいたい6280日前に更新最終更新日時: 2008-04-30 (水) 02:18:09
現在の位置
FrontPage > WebProwl
ダウンロード †
- 画像配信用のFirefox拡張機能
これは何か †
WebProwlは、画像配信用Firefox拡張機能+画像表示用ブログパーツです。WebProwlを使うと、Web閲覧中の画面を自分のブログなどに貼り付けることができます。
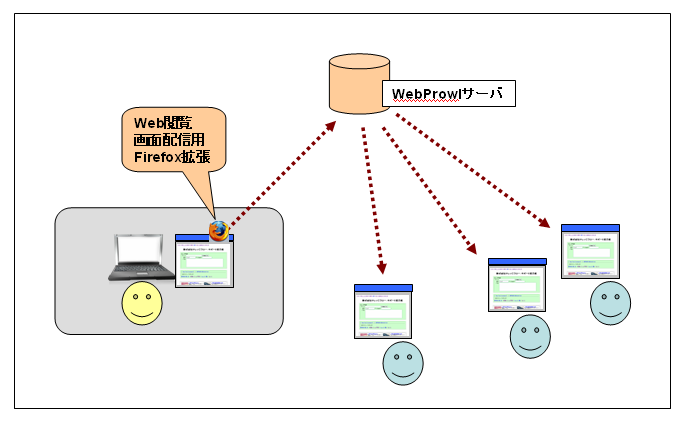
- システム構成図

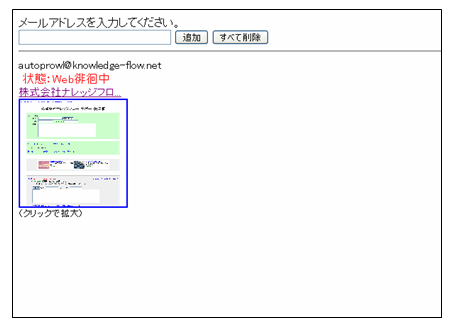
- スクリーンショット:ブログパーツ

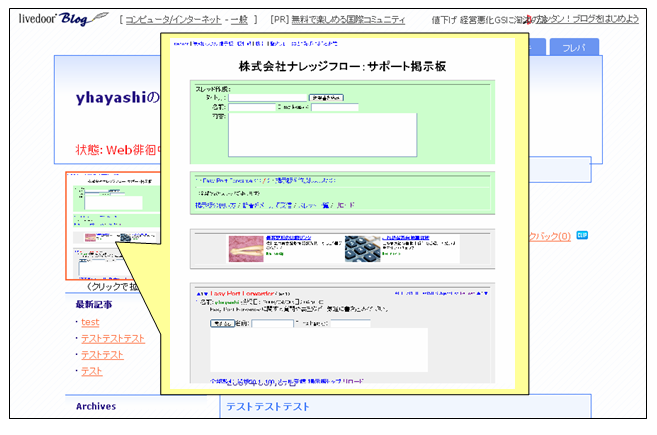
- スクリーンショット:画像拡大時の画面

以下のような用途にご利用ください。
- 自分のブログに、他とは違った独自の機能を持たせたい場合
- チームのメンバーの間で、Web閲覧の情報を共有したい場合
デモ †
以下のページで、autoprowl@knowledge-flow.net というユーザのWeb閲覧画面が公開されています。

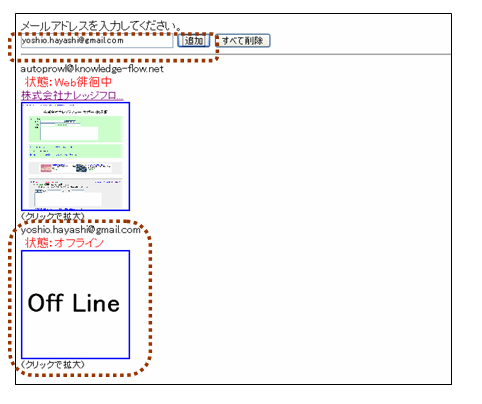
メールアドレスを入力し、追加ボタンを押すと、そのユーザのWeb閲覧画面を表示することができます。

利用イメージ †

使い方 †
画像の配信 †
Firefox拡張機能のインストール †
Firefox拡張機能を、WebProwlダウンロード からダウンロードし、お使いのFirefoxにドラッグ&ドロップします。
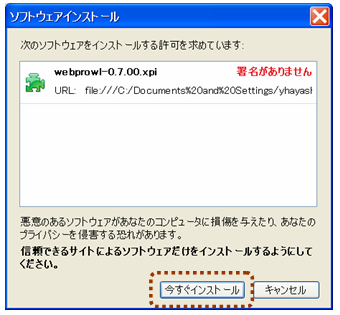
「ソフトウェアインストール」のダイアログが表示されますので、「今すぐインストール」ボタンを押し、インストールします。

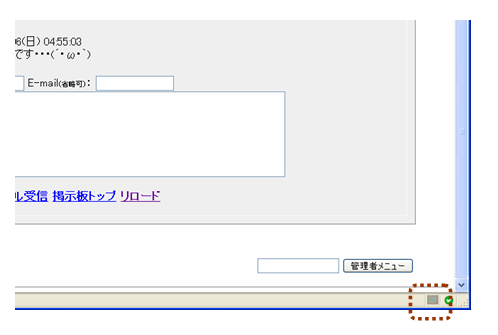
WebProwl拡張機能をインストールすると、Firefoxのをステータスバーに、WebProwlのアイコンが表示されます。

配信の開始 †
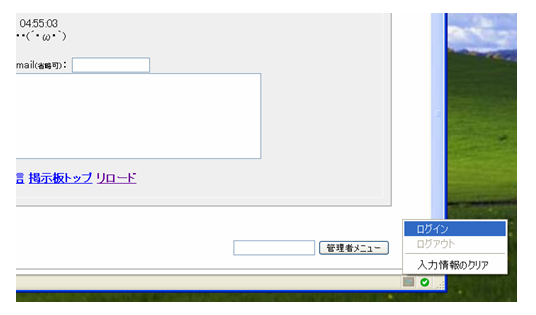
WebProwlのアイコンをクリックし、「ログイン」を実行します。

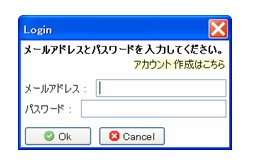
以下のログイン画面が表示されます。

メールアドレスとパスワードを入力すると、Web閲覧画面の配信がスタートします。アカウントを作成していない場合は、「アカウントの作成」を参考に、アカウントを作成してください。
なお、一度入力したアカウントとパスワードは記憶されますので、次回以降は、アカウントとパスワードを入力する必要はありません。アカウントを変更したい場合は、WebProwlのアイコンをクリックし、「入力情報のクリア」を実行してください。
アカウントの作成 †
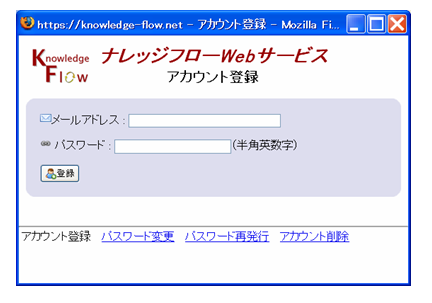
ログイン画面で、「アカウント作成はこちら」という文字をクリックすると、アカウント作成用の画面が表示されます。

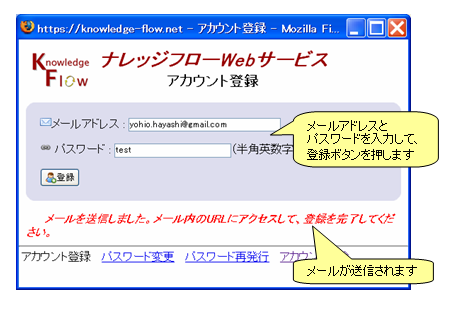
メールアドレスとパスワードを入力し、登録ボタンを押すと、メールが送信されます。

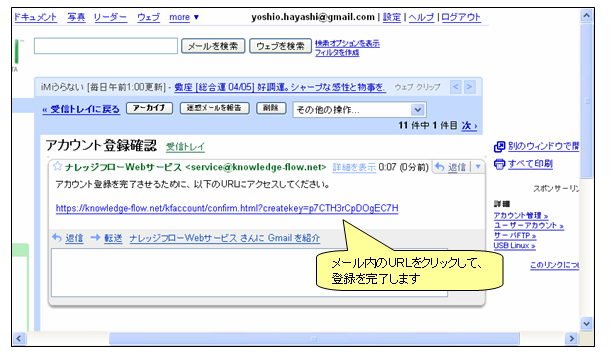
メール中のURLをクリックすると、登録が完了します。

配信の終了 †
WebProwlのアイコンをクリックし、「ログアウト」を実行すると、画面の配信が停止します。

ブログパーツの埋め込み †
ここでは、自分のブログやWebページに、WebProwlブログパーツを表示する方法について説明します。
WebProwlブログパーツの表示方法 †
ブログやWebページに以下を追加します。
- 以下のJavaScriptの読み込みを追加します。
<script type="text/javascript" charset="UTF-8" src="http://knowledge-flow.net/webprowl/js/webprowl.js"></script>
- html中に、ブログパーツを表示する領域を追加します。
<div id="id_webprowl"></div>
- html表示後に、以下のJavaScript関数を実行するようにします。
Kf.App.Webprowl.show("id_webprowl", "yoshio.hayashi@gmail.com");
なお、Kf.App.Webprowl.showの第一引数はブログパーツを表示する領域のID、第二引数は表示したいユーザのメールアドレスです。
サンプルのページの解説 †
ブログパーツ埋め込みのサンプルページが、以下にあります。
[ブログパーツ埋め込み前]
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=EUC-JP"> </head> <body> あいうえおかきくけこさしすせそ <br /> たちつてとなにぬねの </body> </html>
[ブログパーツ埋め込み後]
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-JP" />
<!-- 以下のJSファイルをロードします。 -->
<script type="text/javascript" charset="UTF-8"
src="http://knowledge-flow.net/webprowl/js/webprowl.js"></script>
</head>
<!-- body表示後に、Kf.App.Webprowl.showを実行します。 -->
<body onload="Kf.App.Webprowl.show('id_webprowl', 'autoprowl@knowledge-flow.net');">
あいうえおかきくけこさしすせそ <br />
<!-- 以下のdiv領域にブログパーツを表示します -->
<div id="id_webprowl"></div>
たちつてとなにぬねの
</body>
</html>
添付ファイル一覧
- 添付ファイル:
ツールボックス
最新の20件
- BmSnapshot
- WebProwl